A Quick Guide To CMS Architecture
If you’re building or running a website, you may have heard people using the term CMS (Content Management System) Architecture. But what exactly does this mean? And how can you apply it to your website?
What is a CMS?
Let’s start by defining a CMS. Content Management Systems are pieces of software that you use to create and post content to your website, whether it be blog posts, pages, or themes.
The most well-known example is WordPress. The WordPress dashboard lets you create, edit, and manage your content and that, in essence, is a CMS.
What is CMS architecture?
Architecture refers to the inner structure of your website. To understand CMS Architecture, you need to know about its two main components: the frontend and the backend.
The front end is also known as the “client-facing side” as it deals with everything a visitor sees on the site. All the features of the user experience: colours, menus, fonts, etc. are on the front end. The back end (or “server-side”) is where all the content is housed. A back end consists primarily of a server, a database, and an application. These three elements work in tandem to host the data of a site and send it to the front end based on client requests.
Now, where the styles of architecture differ, is in how these components are arranged in relation to each other. Different types of CMS architecture can influence user experiences of the site and its functionality, each offering different benefits and use cases.
Confused? Don’t worry, we’ll explain more in-depth below.
The Three Main Types Of CMS Architecture
1. Coupled CMS
What Is A Coupled CMS?

In a coupled CMS, the front and backend are conjoined. If you’ve ever made a site in WordPress or Wix, you’ll have used a coupled CMS. Essentially, building a page, hosting it, and publishing it to the live site are all done in the same place: the dashboard.
Pros And Cons Of Coupled CMS
The main benefit of this approach is its accessibility. With everything in the same place, it’s easy to manage your site. Content can be built and rolled out quickly and site design is made simple with pre-built templates.
However, from a developer’s perspective, this framework can be quite restrictive. Traditional CMS’s typically limit you to the tools and features they provide, so there isn’t a lot of flexibility in terms of site design. There are also security concerns with having everything in one place as vulnerabilities can leave the entire site exposed.
When To Use A Coupled CMS
A coupled CMS is best suited for smaller sites such as blogs, personal websites, and small businesses.
2. Decoupled CMS
What is a Decoupled CMS?

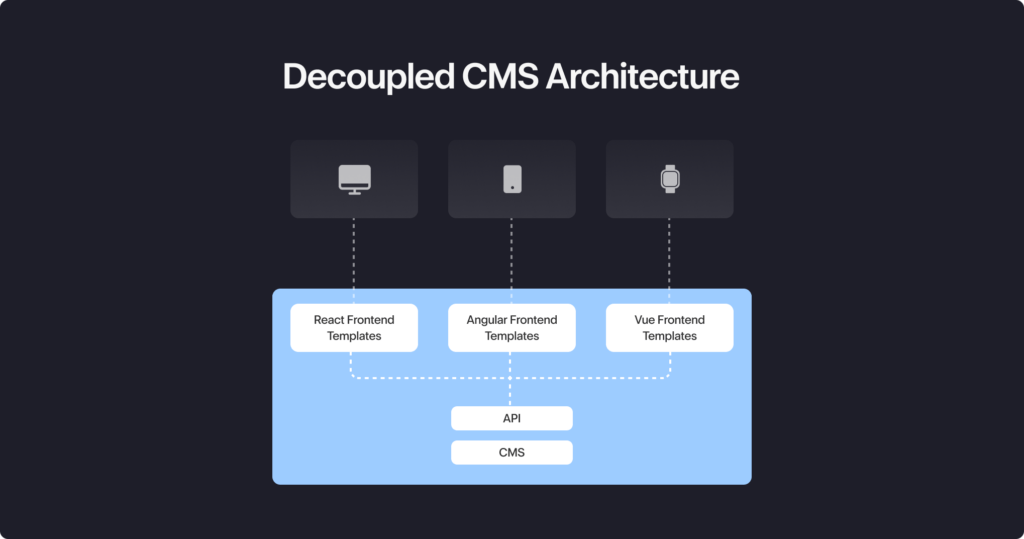
In a decoupled CMS architecture, the front and back ends are separated and operate independently. The back end houses the content of the site and can be changed independently of the client-facing side. Meanwhile, the front end runs on its own code and set of rules.
A decoupled CMS relies on an API (Application Programming Interface) to communicate between the two components. The API handles requests from users, fetches relevant information from the server, and delivers it to the front end.
Pros and Cons of Decoupled CMS
A Decoupled CMS allows for easier scaling as the independent front and back ends mean changes can be made to either component without interrupting its counterpart.
This separation also means content creators and developers won’t have to worry about getting in each other’s way, as each can stick to their respective roles. For example, people writing pages won’t have to worry about HTML mistakes.
Decoupled also offers better security as vulnerabilities in one end don’t affect the other.
On the downside, this type of site can be more complex to set up and manage, which can end up being more costly.
When To Use A Decoupled CMS
A Decoupled CMS is best suited for a larger site as content can be delivered faster across multiple channels. It’s also easier to adjust for high traffic as you can scale out the back end without affecting the front.
3. Headless CMS
What Is A Headless CMS?

A Headless CMS is a lot like a Decoupled CMS in that the front and back ends are separated. However, where Headless differs, is that there is no defined front end (the front end being the head).
Because of this, content from the backend can be delivered to a multitude of different channels and is not limited to a website. The same pages can be published to a desktop site, web app, and iOS and/or Android native apps. Your CMS simply hosts the content and can deliver it via API to any device or channel you want.
Headless: Pros And Cons
First, let’s talk about the biggest issue. Headless requires front ends to be built from scratch. Be it an app or a desktop site, you’ll need developers to build it manually which can take time and money. On the flip side, developers have a lot more freedom this way as they can use any tools they prefer to build with, giving you a ton of flexibility with your site design.
Like the Decoupled CMS, the separate ends allow for independent scaling which is good for your uptime as changes and maintenance can be done without affecting the site’s performance.
The main drawback of Headless is its complexity. To use this approach, you’ll need a strong team of experienced developers.
When To Use Headless
Headless is best suited for enterprise businesses. A more sizeable operation can take full advantage of the versatility that a Headless CMS offers.
Find The Right CMS Architecture For You
And there you have it: the three main types of CMS architecture. When choosing which approach to go with, be sure to take your site’s goals and needs into consideration. Ultimately the right choice can save you a lot of hassle with having to change later on and your website can be run and maintained more seamlessly both for you and your visitors.
Book a 30-min Introduction Call
Let's jump on a quick intro call We'll break down your project, and pinpoint exactly how we can help.



Our clients  Holaa! love working with us see their stories below!
Holaa! love working with us see their stories below!






