Beginner's Guide to User Flows in UX Design
Have you ever found yourself lost on a website, trying to complete what should be a simple task? Maybe you’ve tried to purchase a product but ended up abandoning the process out of frustration. This experience is often the result of a poorly designed user flow.
On the other hand, a carefully constructed user flow results in an intuitive, fluid, and enjoyable experience. When it’s done well, you might not even consciously register it. But a bad user flow is immediately obvious and frustrating.
But what exactly is a user flow? How do they work? And how can we use them to improve UX design?
This article will explain everything you need to know about user flows.
Let’s start with the basics.
What are User Flows in UX?
In UX design, a user flow is a visual representation, such as a diagram or chart, of the path a user takes to complete a task in a website or app. It starts with an entry point (such as a homepage) and ends with a final action (making a purchase, filling out a form, etc.).
The user flow maps out the different touchpoints that someone interacts with during the process, such as the pages or screens they go through and the decisions they’ll have to make.

Users can take different routes or paths when engaging with a product or service. For example, on an e-commerce website, two users might follow different routes to make a purchase:
User 1
The user arrives on the homepage after searching for the website on a search engine, clicks on the website’s link, uses the site’s search function to find a specific product, compares different versions, selects a product, reads reviews, adds the product to the cart, and proceeds to checkout.
User 2
The user arrives at a product page through a direct link from a promotional email, adds the product to the cart, applies a discount code from the email, and completes the purchase.
As you can see, even though both users ultimately made a purchase, their journeys through the website were unique.
User flows map out all the possible steps a user might take to reach their end goal. By doing this, the UX designers can identify potential blocks and areas that need optimization to ensure a positive user experience.
User Flow vs User Journey
Before we explore the world of user flows, let’s explain the difference between user flows and user journeys (or customer journeys). It’s easy to confuse the two as they look quite similar at first glance. After all, they’re both UX tools that follow the journey a user takes through your website. So what’s the difference?
The biggest difference between a user flow and a user journey is that a user journey has a much wider scope and looks at the “bigger picture”. Customer journey maps account for the overall experience a user has with your brand or product, starting with awareness all the way through to conversion and retention.
User flows on the other hand, deal with specific interactions between a user and an interface.
Why do we use User Flows?
1. They Promote a User-Centric Interface
In UX design, the user comes first. The great thing about user flows is that they keep the user’s perspective at the forefront of the design process. By mapping out the user flow, it’s easy to see the areas where the users can get confused, blocked, or have a poor experience. Identifying and working on these areas early on in the process helps to create an interface that anticipates and meets the needs and expectations of users.
2. They Help Analyse Current Interfaces
User flows aren’t just used for planning designs. For existing products, a user flow gives you a structured framework to evaluate how effective your interface is and plan how to improve it.
For example, the user flow might show that users often stall or abandon their journey at a specific point. It could mean there’s a problem at that point in the interface that needs fixing. Likewise, if the user flow reveals that users take a long and complicated path to achieve their goals, this could indicate that the navigation needs to be simplified.
3. They Enable Clear Communication
User flows serve as a common language that everyone on the project can understand.
When communicating with stakeholders who may not know UX design terms, user flows provide a clear visual of the intended user-product flow, allowing everyone to easily get on the same page.
4. Save Time, Cost and Minimise Errors
When you visualise the user’s path early in your design process, you can spot and address potential issues before they escalate into major problems. This can save you time and resources you’d have spent on reworking and fixing problems later in the development process.
Types Of User Flows
Task flows
Task flows only concentrate on a single task or path a user can accomplish and don’t include alternative paths or potential variations. They are usually linear charts and are most effective when analysing a task that all users complete the same way. Task flows are designed under the assumption that all users will start from a common point and carry out the task in the same way.
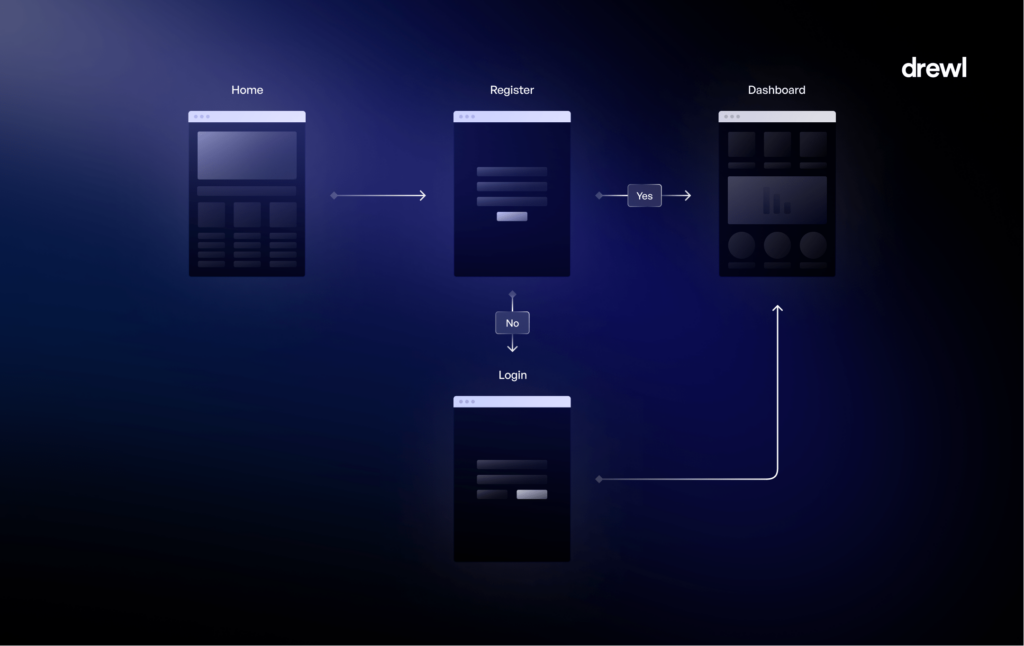
Wireflows
As the name implies, wireflows are essentially a combination of wireframes and user flows. Instead of showing using shapes to illustrate the stages of a flow, they use each page’s wireframes.
A wireflow visually represents the user’s journey through the product while highlighting the UI design at each step. This makes it easier to visualise the screens that users interact with at each step.

Let’s look at a wireflow example:
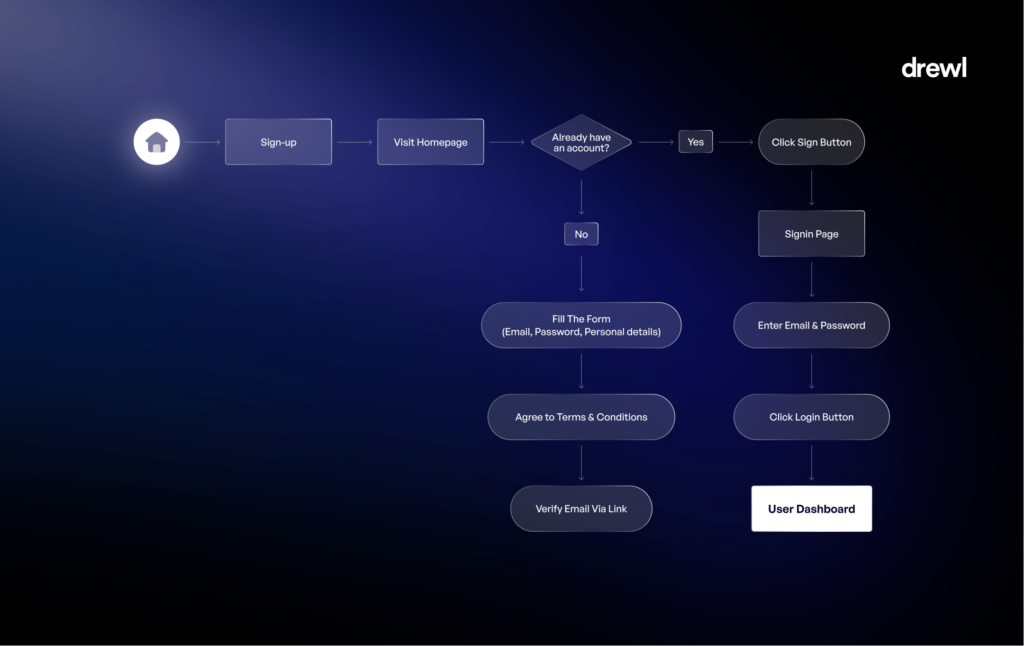
Screen 1 – Homepage:
The user lands on the website’s homepage with the “Sign Up” button displayed.
Screen 2 – Sign Up Page:
After clicking the “Sign Up” button, the user is directed to the Sign Up page. This page prompts them to enter their email address and create a password. The email input field and password input field are highlighted.
Screen 3 – Personal Information:
The next page asks the user to enter their personal information. The necessary fields (such as name, date of birth, etc.) are highlighted.
Screen 4 – Terms of Service:
The user is then taken to a page where they are required to agree to the terms of service. The checkbox for agreement and the “Continue” button is highlighted.
Screen 5 – Email Verification:
Finally, the user is directed to a page confirming that a verification email has been sent. They are instructed to click on the verification link in the email to complete the account creation process. The instructions for this final step are highlighted.
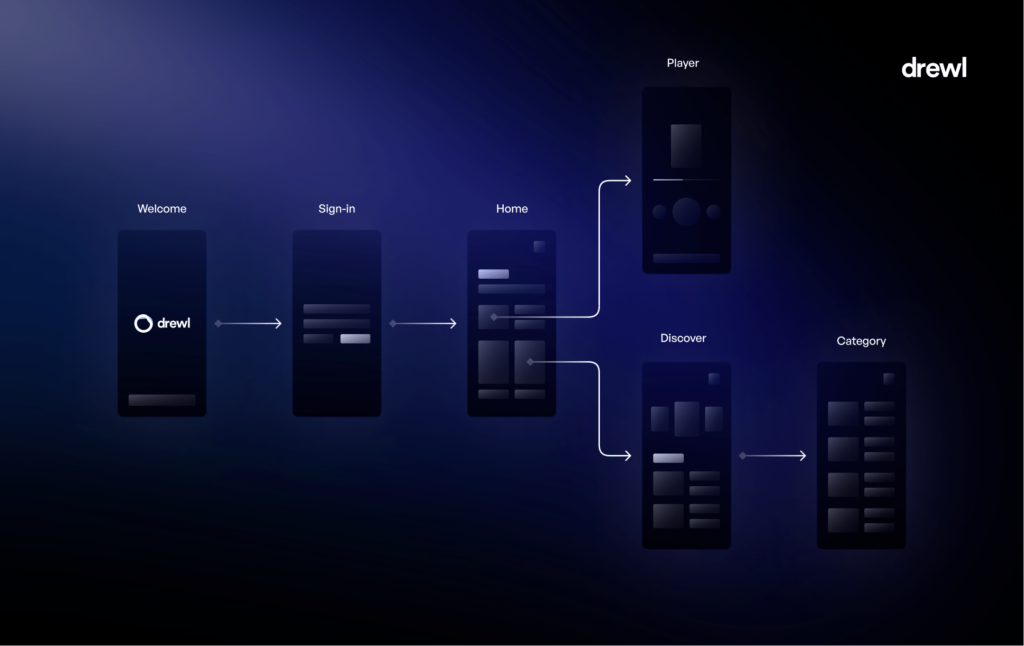
Screen flow
Screen flows are similar to Wireflows in style. But unlike wireflows which often use simplified sketches, screen flows use high-fidelity prototypes. These prototypes are highly detailed and closer to the final versions of the designs.

The screen flow combines these prototypes with flowchart elements, showing what the user interacts with (the screens) and how they move from one part to another (the flow). It’s a valuable tool if you need to present or explain the final design’s functionality to colleagues, stakeholders, or clients.
User flows
User flows, or flow charts, focus on how your target audience will interact with your product. They point out that users may carry out the same tasks in different manners and may follow different paths. User flows are usually associated with a specific persona and entry point. So, they can cover multiple scenarios that begin from different starting points. However, the main task or objective remains consistent.
User Flow Best Practices
Creating perfect user flows isn’t just about mapping out the steps users take in a product. It’s a careful, thoughtful process that involves a deep understanding of your users and their needs. These are some best practices to guide you in creating effective user flows:
1. Research Your Users
If you want to create a user flow that works, your approach has to be user-centric. The more you understand your users, the higher your chances of designing a user flow that meets their needs. That means understanding who your users are, their goals, and their pain points.
This research will help you understand what actions they will likely take when they are on your website or using your product.
2. Limit each User Flow to One Objective
This helps to maintain clarity and focus in your design process. It makes it easier to identify potential issues or opportunities for improvement.
Trying to accommodate multiple goals or entry points in a single user flow can become difficult to understand. This can overshadow potential problems or areas for improvement. Focusing on a single goal makes analysing and optimising each user journey easier.
3. Maintain One Entry Point per Flow
The user’s entry point is also essential because it can significantly influence their experience and behaviour. For example, a user who lands on your homepage from a Google search might need more background information about your product or service than a user who arrives directly on your pricing page from an online ad.
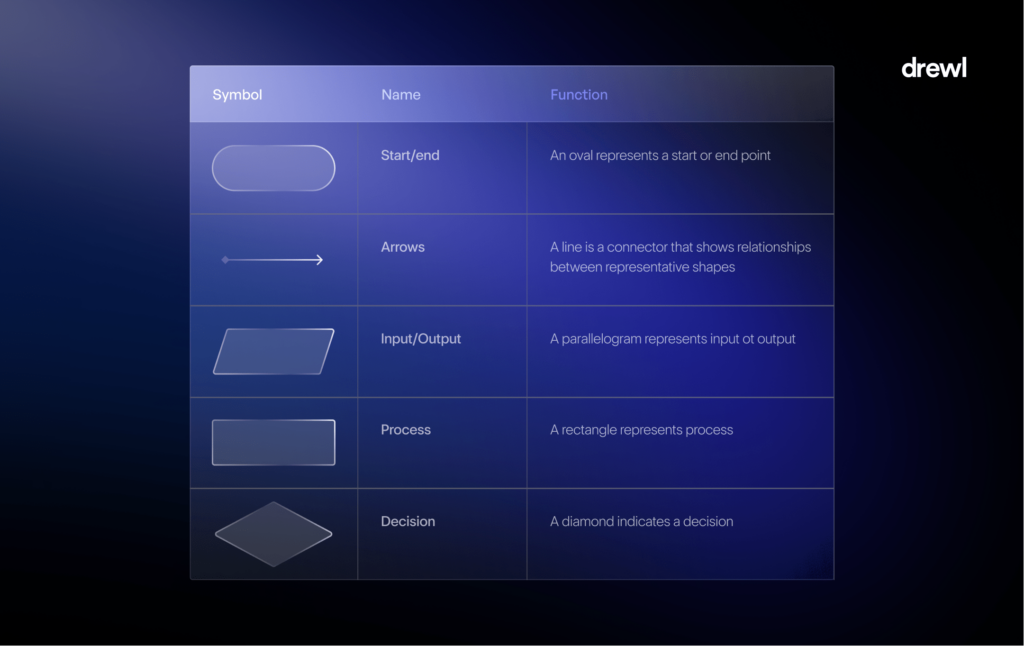
4. Add a Legend Key

User flows include symbols to represent the different aspects of the user’s journey. Of course, not everyone knows what these mean, so include a legend key to make it easer for everyone to understand.
5. Label Each Action
Label each action, screen, and decision accurately to ensure that anyone reviewing the user flow can understand it, even if they are unfamiliar with the project.
For instance, labelling a decision point as “log in or sign up” clearly signifies that the user has a choice at that stage. Avoid wordy labels or adding unnecessary details like “login if the user has an existing account or sign up if the user has no account”.
Additionally, if the user flow includes actual screens from a wireframe or prototype, labels or brief notes can provide context.
This can be especially helpful when the user flow is being reviewed by people like clients or executives, who may not be as deeply involved in the design process. Clear communication in your user flow helps everyone have a cohesive approach to the user’s journey and the goals of the design.
6. Test Your User Flow
After creating your user flow, test it to ensure it works as expected. You can analyse user behaviour or use the user testing approach, where you observe users trying to complete tasks using your user flow. Once you have your feedback, you can implement it into your user flow to improve it.
As you learn more about your users and your product evolves, you should update and refine your user flow.
Bottom Line
The usability of an app or website is a key factor in user conversion and retention and drastically affects the success of your product, with negative experiences making people 62% less likely to make a purchase, as well as more likely to abandon a site and tell their friends about the negative experience.
However, with a carefully constructed, intuitive, and user-centric interface, you can delight your users and keep them coming back for more.
For extra-streamlined user experiences, you can enlist the services of a UX design agency (like us!) to handle the research, testing, design, and implementation of your user flows.
Book a 30-min Introduction Call
Let's jump on a quick intro call We'll break down your project, and pinpoint exactly how we can help.



Our clients  Holaa! love working with us see their stories below!
Holaa! love working with us see their stories below!






