The Best B2B Website Design Trends for 2024
Enhance your website with the best B2B website design trends and strategies to maximise conversions and engagement.
Gaining customers in the B2B market can be challenging. But the strongest tool in your arsenal is your website. Your website is a crucial interaction with potential customers, giving them a chance to engage with your brand and, hopefully, influencing their decision to work with you. To have a successful and engaging site, you need to stay up to date with the latest B2B website design trends and incorporate them into your B2B website strategy.
Best B2B Web Design Trends
The B2B market scene has changed drastically over the last decade.
Companies continue to expand in a digital direction, with 61% of the B2B market now working exclusively online. What’s more, 59% of B2B tech buyers will avoid face-to-face meetings with sales managers!
Most customers now expect some form of online presence from your brand as a prerequisite for doing business. This is where your B2B website comes in.
However, your customers won’t be convinced by any run-of-the-mill website. Studies have shown that people form 75% of their judgment of a website’s credibility on its design.
In this article, we’ll explore some trends and best practices that have proved effective for B2B websites and look at some examples of them in action.
1. User Experience (UX) Design
One important detail you should keep in mind while creating your website is your user experience. The quality of a visitor’s interactions on your website (page speed, ease of use, information clarity, etc.) can drastically affect their perception of your brand.
In fact, 88% of online customers are unlikely to recommend a business after having a bad user experience on their website.
As UX becomes an essential element of business strategy, B2B companies have increasingly begun investing in building next-level user experiences to compete with their peers.
UX is an immense and broad field of design that we can’t cover fully here. But if you’d like a more in-depth look at the subject, check out our Complete Guide to UX and Marketing where we explore the ways UX features enhance your brand experience. This white paper also goes into more detail on a lot of the topics discussed in this article, so if you want to delve deeper into these design trends, give it a read!
2. Mobile Design
In the B2B buyer’s journey, you’ll have to convince several stakeholders before making a sale.
Four out of five of these decision-makers use mobile devices to carry out their responsibilities. So, with a mobile-friendly design, your chances of closing the sale increase.
In addition, Google prioritises mobile-friendly sites in their algorithm. So, you might get a bonus SEO boost for your efforts!
Some ways you can make your website more mobile-friendly include:
- larger text
- larger buttons and optimised touch targets
- adaptive interfaces
- building a Progressive Web App
A great example of a mobile-friendly website is Shutterfly. Their website incorporates finger-sized buttons for easy tapping, and a menu that leads to specific parts of the site for easy mobile consumption.
3. Micro Interactions
Bland websites are now things of the past. In this current age, websites strive to look and feel more alive and engaging to stand out from the rest.
An excellent way to achieve this is with micro interactions.
These little design elements leave a great impression on your visitor, while adding to the functionality of your website. When incorporated properly, micro interactions also make it easier for your visitors to know where the interactive elements on your website are.
A superb example of micro interactions can be seen on the website for the Elivi Hotel in Skiathos. The website features simple, yet elegant animations that highlight interactive elements on the page.
4. Omnichannel Marketing
With the digital landscape changing, more and more businesses are striving to build up an omnichannel brand presence.
According to a study, the average B2B customer now uses a minimum of ten channels to communicate with suppliers, and B2B businesses have to keep up.
However, this can be challenging to achieve using traditional content management systems (CMS). Traditional CMSs require running separate CMSs for different channels.
With the increase in omnichannel demands, companies are increasingly adopting the “Headless” approach to content management.
A Headless CMS involves separating a website’s front end (head) from its back end and connecting them through an application programming interface (API). This arrangement allows developers to create separate front ends for different channels rather than entirely new systems.
A Headless CMS greatly simplifies omnichannel marketing, enabling you to publish your content across multiple mediums, including apps, social media, and even the Internet of Things (IoT).
As a result, Headless has seen increased usage among businesses. It is particularly popular with enterprises. According to WPEngine, 64% of enterprise organisations were using a Headless CMS in 2021.
5. An Engaging Home Page
An attractive and engaging home page is vital for your B2B website design. It’s usually the first thing users will see on your website and first impressions matter. A lot.
A home page needs to grab users’ attention and guide them towards completing their goals.
A lot of thought should go into crafting the perfect home page for your business. And you can achieve that by following some of these B2B web design best practices:
Include Clear Calls To Action (CTAs)
Did you know that 70% of small B2B websites don’t have CTAs on the home pages?
A home page needs to be purposeful. You have to create a connection with your prospective client, whether that’s getting them to sign up for a newsletter, visit a certain page, or follow you on social media.
To consistently secure these connections, you need a Call To Action. The truth is that users want to be directed somewhere. Home pages with a clear CTA will get far more engagement, whereas simply putting loads of content on the page will leave users overloaded and directionless.
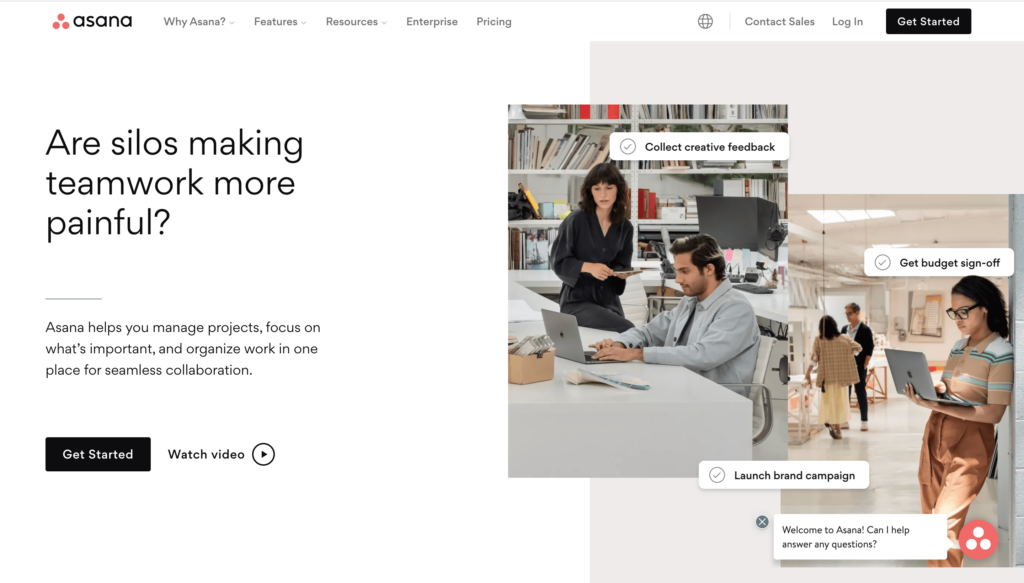
Look at Asana’s homepage, for instance. Their CTA is simple, to the point, and is the main focus of the page.

Implement Trust Signals
Trust is an essential factor in sales. Most businesses won’t deal with companies that they cannot trust. So, building credibility and rapport with prospective clients is a crucial factor in your marketing efforts.
With most B2B interactions now taking place online, traditional in-person trust-building won’t be possible. However, you can still show potential customers your trustworthiness through the used of trust signals.
These are digital seals or signs that you can display on your homepage to show that your site has the backing of certain organizations. You could also include the logos of your notable customers or even user testimonials.
These will communicate your expertise and trustworthiness to your buyers, assuring them that your products or services are high quality.
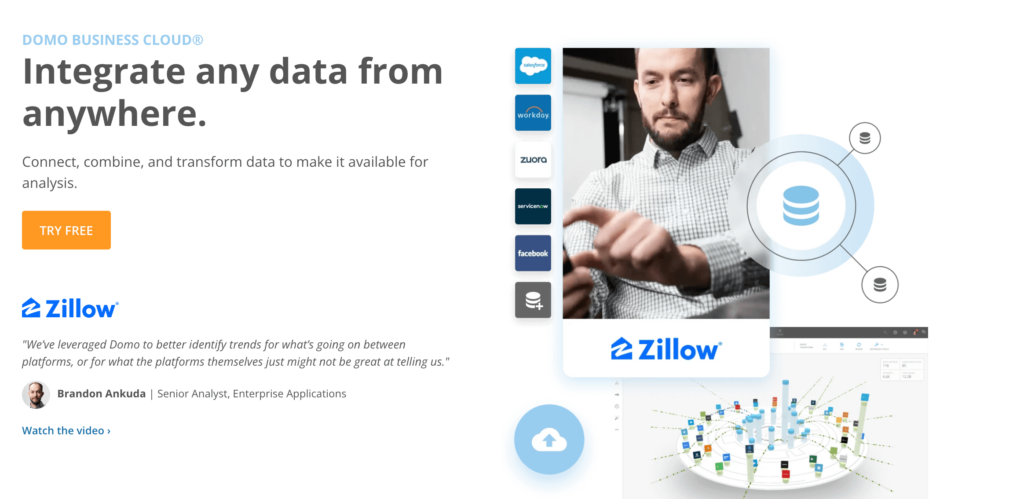
Domo does a great job of ticking this box. On their homepage, they have trust signals that include customer testimonials, notable clients, and achievements.

Data Visualizations On The Home Page
B2B sales, and commerce in general, is all about value. Your homepage should not only show that you’re trustworthy, but also that your clients have something to gain from working with you.
The best way to demonstrate your value is to show it to clients, rather than telling them.
In the book Scientific Advertising, Claude C Hopkins explains that people expect advertising to make exaggerated claims. Many brands claim to be “the best” at something and customers recognise this as simply salesmanship. However, as Hopkins says:
“a man who makes a specific claim is either telling the truth or a lie.”
To make specific value claims, you can use data visualizations on your homepage. Using images such as charts and infographics to display relevant data will result in greater memory retention from visitors than simply using text. This is due to something known as the Picture Superiority Effect.
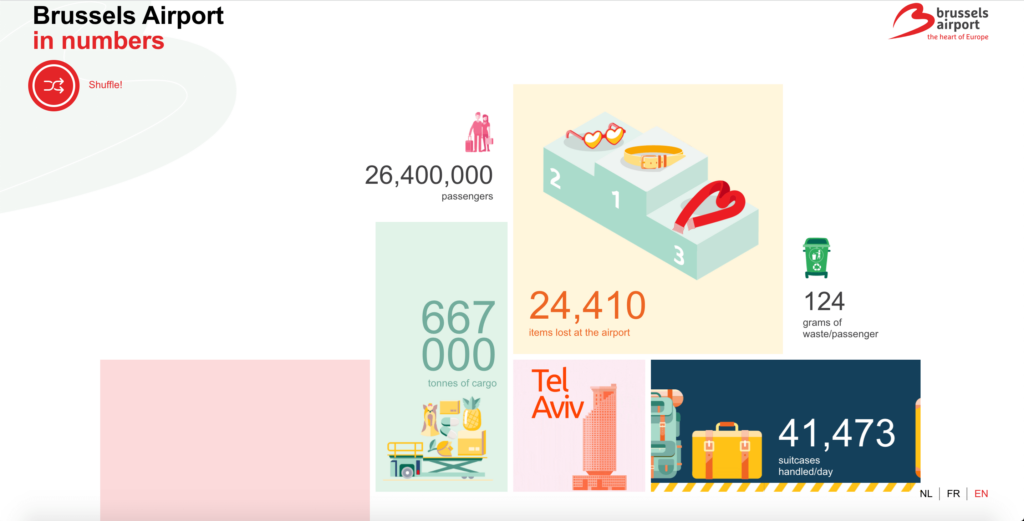
One great example of infographics in web design is the Brussels airport in numbers. Their data is illustrated through illustrations and animations with a consistent and pleasing art style, ensuring that the data grabs users’ attention.

Conclusion
With many other businesses jostling for the attention of your prospective customers, it’s crucial to have a website that sets you apart from the rest.
Businesses have been ushered into a world that prioritises digital marketing, design, and user experience. Staying on top of these trends should be central to your B2B website strategy to successfully compete in the modern digital market.
Book a 30-min Introduction Call
Let's jump on a quick intro call We'll break down your project, and pinpoint exactly how we can help.



Our clients  Holaa! love working with us see their stories below!
Holaa! love working with us see their stories below!






